For are lecture last Tuesday we were asked to read the C.R.A.P lecture, CRAP is a design for layout of screen space, including text, graphics and illustrations. First of we have contrast, which can be presented in many different ways, for example: Large text with small text, a cool colour with a warm colour, a thin line with a thick line --------------------------- -------------- and many more. Secondly repetition, the idea of repeated interesting design aspects to push the customer to read on. Alignment, the idea that everything should be connected to something else, nothing is randomly positioned on the page. Finally proximity, the idea that everything should show a relationship to each other.
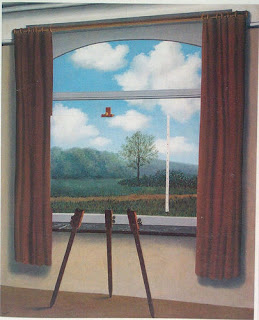
For our task we had to bring a bad design layout from home into the lecture and swap with fellow students to identify the design flaws and how we would improve them, we were given the DVD cover to Forrest Gump, although me and my group felt that this design has little flaws, we did find a few. The alignment of text was uneven, they could have been more proximity between the graphics and text and finally the text read from the right instead of the left. We were given the opportunity to redesign the image and here is what I produced:
Original:
My Design:
Western Version:
I have aligned the text right as that is where your eye naturally reads from in our country, made a contrast between small and large lines, created a relationship between text and graphic as he looks like he's staring at the text, positioned the text in line with each other to create deeper impact and also placed the academy awards at the bottom of the page so the title of the film is one of the first things you read.
Samuel Dobson
Wednesday, 24 November 2010
Recap #2
Same thing again here, we get given a whole lot of information in a short space of time, so to avoid it evaporating into thin air I'm going to recap on some interesting topics I've learnt in the past few weeks.
Colour and lighting
I learnt that our first understanding of light and colour began with Issac Newton, he experimented with refracted light on a prism, this created components of colour including: red, blue, orange, yellow, green and violet. From his experiments he produced a colour wheel, which has been studied and developed upon by more recent scientist to the present day.
They eye perceives colour as:
- Reflected Light
- Transmitted Light
- A mixture of both
We were aslo told about addictive colour, when red, blue and greens are projected over each other, the part where they over lap creates a secondary colours. Computer screens work with addictive colours, if you put a magnifying glass close to your screen you would see thin lines of red, blue and green, this in effect is what creates all the varieties of colour you see on your screen.
There are several colour schemes:
Harmonising colours, colours that sit next to each other on the colour wheel often work well with each other, they work of each other. Good to take into account when designing.
Complementary colours, colours that are separated by the colour wheel, when both are used together they tend to create a undesirable effect.
Clashing Colours, colours opposite each other in the colour wheel, unlike complementary colours these colours used together can work well if done right, creating good contrasts, for example black on white.
Hue = The hue is a distinction between red blue and green, this is often presented by the dominant wavelength of an object
Saturation = The purity of a a colour a value of 100 is 100% pure where as a value of 5 is 5% pure, adding more white pigments to a colour reduced the saturation
Brightness = the more black pigments added to colour the lower the brightness.
I Also learnt about lighting in terms of film, where different lights can add different moods and quality to a shot.
Coherence - Light quality
Hard light - Brings up detail, Gives crisp edges, Casts shadows, Gives a focused light source, Is directional
Soft light - Brings up detail, Gives crisp edges, Casts shadows, Is omnidirectional
Tungsten and Daylight -Colour correction and other gels Gels are used to balance light sources Because video does not cope well with mixed colour temperatures
Tungsten – 3200k - reddish
Daylight – 5600k - bluish
I also did a lighting exercise to experiment with different techniques, we used a 3 point lighting system to try and recreate day light in doors with daylight gels. The back and key are hard light, the fill light is soft to fill shadows.
Hexadecimal - A number system with base 16, using the digits 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E and F, useful in computing as numbers in hexadecimal can be stored in four bits. Informal short form used in computing: hex; Of a number, expressed in hexadecimal - It can be used to express colours/
HTML - HTML, which stands for HyperText Markup Language, is the predominant markup language for web pages. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists etc as well as for links, quotes, and other items
Saturday, 20 November 2010
Design Practice 1: Interactive Spaces: Brief
Two down, one to go. I have progressed onto the final design practice of the first module interactive spaces, this project involved designing a virtual space through a mixture of still digital photographs and HTML/JavaScript. It is made possible through the use of hyperlinking which allows users to explore the digital world around them, giving the audience decisions about there actions, which ultimately shows a free roam style journey. I've learnt over the last months that compositional elements and relationships play a huge role in how audiences interpret an image, I will have to consider: colour, negative space, angle, proportion, focus,narrative, association, linking 'hot-spots' and much more to create an engaging and inventive sequence of images.
To start of the experimentation of interactive spaces, I produced a short sequence of 5 Images trying to show a story and journey, my idea for the test was what my dog gets up to when nobodies around, It doesn't really have any deep meaning as such just random events to create comedy. I don't think everything needs to have a meaningful message especially when interactive spaces are involved, simple ideas can develop into great journeys when you start of small. One thing I did realise was that It takes a lot of time to create good composition, where as my images work with the rule of 3rds, proportion, lighting and angels are anything but perfect, But hey, this was just a test and allows me to improve when I produce the real thing.

I also did a little activity to show the potential of sequence design, I took existing frames from the Hitchcock film North by Northwest and rearranged them to create an entirely different story, the new narrative I created was that of a man being arrested for being homosexual (being the 50's and all) escaping from the police, and being reunited with his lover (I know strange right? But I was bored and it turned out quite funny) If anything this task showed me the importance of narrative and continuity, when done right they can portray varied and interesting journeys to the audience.

Anyway that's all for now, the only idea that's certain at the moment is that I want my interactive space to have a branching narrative, meaning the user will have various choses to make, which lead to seperate outcomes. So long.
Samuel Dobson
Wednesday, 17 November 2010
Design Practice 1: One Shot Film: Work Submission
Here is my 'Design Practice 1: One Shot Film' final group edit submission, I am very pleased with the outcome, It could almost be an advertisement for child abuse, I almost cryed (joke). There is always the possibility for my own individual edit in the future.
One-shot film chalk emotions from Samuel Dobson on Vimeo.
Here it is in all It's glory:
One-shot film chalk emotions from Samuel Dobson on Vimeo.
Design Practice 1: One Shot Film: Development
The other day we began to produce our one shot film, our ideas and inspirations had been concluded into a solid idea, there was no further planning required and the weather was perfect for shooting (we were postponed one day due to rain). We began by locating the perfect spot for filming, in terms of lighting, dryness (for chalking on the floor) and free from public interruption. We decided upon the area in front of the main gates in the park next to our university campus, not only did the sun rays here create excellent imagery and wonder due to them being split into segments by the gates and trees, we were also granted full permission to chalk away as long as we washed it afterwards.
Secondly our cameraman began work on setting the white balance to achieve a prime realistic light, he also tampered with the iris, as we were filming in sunlight it was vital the iris wasn't overwhelmed by the light, he reduced it to ensure a good picture quality. Next we began to experiment with various positions and angles with the camera, It became increasingly obvious that it would take some time to frame our character in the shot, the main problem was that we were using an over the shoulder shot so the majority of pictures our actor was drawing were blocked by her body. I suggested zooming out and altering the heights of the tripod, along with everyone else's input our cameraman finally found the perfect position to begin filming.
As filming commenced we aided our actor with the drawings, as there were happy, worried and sad stages different pictures had to display these emotions. We only had one take effectively as lighting was getting dimmer by the minute, so instead of accurately planning what to draw before, we suggested pictures to draw to our actor while filming, It's best explained as method acting I believe, using yours and other peoples opinions and emotions while filming to create spontaneity. I suggested a crack in between the girls family, I believed this would symbolise break-up perfectly.
We finished up with the camera panning up, showing the girl walking into the sun-lit distance, leaving her drawings behind, we washed away our drawing and later uploaded our film to Adobe Premier Pro to produce a group edit. In the group edit we decided to cut out certain frames due to objects blowing into the shot, we also used colour correction to increase the visibility of the sun rays. The main focus was on creating a time-lapse, as our film was originally seven minutes long we had to speed the clip up by 600%, the speed was optimum in keeping the audiences interest, if it would have been any slower the pictures would have taken to long to reveal, ultimately boring the audience. We finished up by adding the foley, two piano song were selected for the backing track, they aided in creating the emotions we felt suited the film, also certain sound effects such as a heart beat were added to create tension at the peak of the film.
I will upload the finished product soon, while your waiting here our some
production shots of us filming:
Ha ha cool music to boring production shots, I love it, almost cringe-worthy.
Samuel Dobson
Design Practice 1:One Shot Film: Analysis, Synthesis and Planning
Now I have the basic concepts and designs for my one shot film, but have made no solid judgements or sense of the development stage, I like to identify the implications of my inspirations and brainstorming before I continue with later processes. This allows me to learn further and avoid possible problems arising in the future. I adapt any new ideas created by my analysis/synthesis at this point and usually incorporate them into my current project.
Analysis involves listing as many questions as you can think of regarding your project. The questions will vary from project to project but usually the majority of these questions are the same, whatever the project you are attempting. the Synthesis is the following section in the design process and is a list of answers. Quite simple really.
1) What software is most appropriate to use?
2) How long do I estimate to completion ?
3) What camera angles and lighting are best and why?
4) What story am I trying to tell?
5) What is the main function of my one shot film?
6) What existing products were prime influences?
7) What are some good books, DVDs and useful information.
8) What is every one's position in the team
9) Characteristics and Setting. ?
1) Well in terms of editing I've been advised that Adobe Premier Pro is a industry favourite for post production of films. I have been fluently using this program since the start of term and seeing as it's recommended and has all the necessary tools I need, It looks like it will do the job perfectly.
2) My estimated date of completion is somewhere between the 10th and 13th of November, I am basing this on the arranged group meetings to start production and also allowing for possible interruptions to filming such as rain, absences and getting permission to film.
3) As we are filming outside we will be dealing mainly with natural light, our aim is raise the camera over the actors head, tilted down to create an over the shoulder perspective. This will create a 3rd person view, that puts the audience in a dominant position looking down onto our actor. Setting the white balance will allow for the most realistic sunlight possible, we will have to experiment with the angles of the sunlight to ensure it doesn't appear to strong or weak on shot, reflectors are also a possibility.
4) The main story we have concluded on is the journey of a young girl trying to cope with the break up of her parents, she begins of happy, the family is united symbolised with everyone holding hands and smiling. The emotions progress to worried, the crack in the family begins to appear and the girl becomes tense. The story concludes with sadness symbolised with a unhappy face, she walks of into the distance leaving an image in the audiences mind.
5) The main function of my one shot film is to engage the audiences imagination, It's up to them to solve the symbols and pictures and interpret them in there own way. The film aims to show a journey and emotions of a young girl, hopefully keeping the audience interested and portraying a meaningful message.
6) Without a doubt the prime influence was a short sequence in a lighting documentary we watch in a seminar, It involved a 3rd person perspective of a young girl drawing on the floor, this is what we are essentially elaborating on
7) Single-Camera Video Production by Robert B. Musburger
Directing: Film Techniques and Aesthetics, Rabiger Michael, 4 edition 2007
Sound and Recording: An Introduction, Francis Rumsey, Tim McCormick, 4
edition (June 2002)
8) The original plan for roles within the team (Wrote my Oli):
Analysis involves listing as many questions as you can think of regarding your project. The questions will vary from project to project but usually the majority of these questions are the same, whatever the project you are attempting. the Synthesis is the following section in the design process and is a list of answers. Quite simple really.
1) What software is most appropriate to use?
2) How long do I estimate to completion ?
3) What camera angles and lighting are best and why?
4) What story am I trying to tell?
5) What is the main function of my one shot film?
6) What existing products were prime influences?
7) What are some good books, DVDs and useful information.
8) What is every one's position in the team
9) Characteristics and Setting. ?
1) Well in terms of editing I've been advised that Adobe Premier Pro is a industry favourite for post production of films. I have been fluently using this program since the start of term and seeing as it's recommended and has all the necessary tools I need, It looks like it will do the job perfectly.
2) My estimated date of completion is somewhere between the 10th and 13th of November, I am basing this on the arranged group meetings to start production and also allowing for possible interruptions to filming such as rain, absences and getting permission to film.
3) As we are filming outside we will be dealing mainly with natural light, our aim is raise the camera over the actors head, tilted down to create an over the shoulder perspective. This will create a 3rd person view, that puts the audience in a dominant position looking down onto our actor. Setting the white balance will allow for the most realistic sunlight possible, we will have to experiment with the angles of the sunlight to ensure it doesn't appear to strong or weak on shot, reflectors are also a possibility.
4) The main story we have concluded on is the journey of a young girl trying to cope with the break up of her parents, she begins of happy, the family is united symbolised with everyone holding hands and smiling. The emotions progress to worried, the crack in the family begins to appear and the girl becomes tense. The story concludes with sadness symbolised with a unhappy face, she walks of into the distance leaving an image in the audiences mind.
5) The main function of my one shot film is to engage the audiences imagination, It's up to them to solve the symbols and pictures and interpret them in there own way. The film aims to show a journey and emotions of a young girl, hopefully keeping the audience interested and portraying a meaningful message.
6) Without a doubt the prime influence was a short sequence in a lighting documentary we watch in a seminar, It involved a 3rd person perspective of a young girl drawing on the floor, this is what we are essentially elaborating on
7) Single-Camera Video Production by Robert B. Musburger
Directing: Film Techniques and Aesthetics, Rabiger Michael, 4 edition 2007
Sound and Recording: An Introduction, Francis Rumsey, Tim McCormick, 4
edition (June 2002)
8) The original plan for roles within the team (Wrote my Oli):
- Director - Oli - Ensure everybody is happy with the current situation, that there are no problems, and to make sure everybody is sticking to their roles & responsibilities, as well as suggest further ideas.
- Camera - Harry - Ensure that the camera is properly set up onto a tripod, adjust white balance, check battery level, no-one adjusts the camera other than himself. General camera controls.
- Editor - Sam - Edit the footage appropriately, add colour correction if necessary, as well as time lapse. Add credits too (possibly) and obviously importing and exporting the data.
- Actor - Becky - Becky has a small figure, and we felt that because of this, she could act as the child. The camera shall only be over the shoulder, so not a lot of acting is required, just basic drawing skills (the skills of an average child!)
- Lighting - Briony - General lighting controls.
- Runner/safety - Joe - Joe will make sure that the actions we take are safely done, as well as carry out a risk assessment before we set out to film.
9) We have chosen to replicate a playground environment for our setting, although It won't actually be shot in a playground, the camera will be facing down onto tarmac creating the illusion. This is a good setting as people instantly associate playgrounds with childish behaviour. To portray our actor as a little girl we decided on a costume consisting of a red coat, were hoping the audience will be reminiscent of little red riding hood and associate the two.
Thursday, 11 November 2010
Design Practice 1: One Shot Film: Inspiration and Brainstorming
To get our creative juices flowing we arranged a group meeting 12:30 Friday afternoon, our self-imposed task was to inspect and get inspiration from existing one shot shot films from the Internet. We gathered ideas, plots, visual styles and shared our findings as a group. We all had different ideas, some stronger than others, my main idea was to create a cinema environment in a studio and have several seemingly random events occur distracting a young women from watching her film. I wanted to elaborate on this one shot film by Joe Swanberg:
I also looked at short films and long takes in existing films. Firstly Tom Yung Goong 2005, Prachya Pinkaew, although this isn't the greatest film in the world it has a fantastic long take on flights of stairs, whilst people are fighting and falling over the edge. I believe the long take creates a huge sense of unstoppable momentum and 'badness' which wouldn't work with conventional shots. You can't fault the cameraman, this scene truly inspires me to create long shots of my own.
Another long take that comes to mind is that of Goodfellas 1990, Martin Scorsese, where Ray Liotta and Lorraine walk through the Copacabana, the scene works perfectly in putting the audience in the point of view of Karen, who is on the verge of being caught up in a gangster lifestyle, It is truly an amazing scene and has a great sense of journey with mixed emotions. Who could resist the luxuries of a gangster-lifestyle? Especially with how this scene glorifies them.
We eventually concluded that we would use Oli's idea, showing a young girl chalking iconic symbols on the floor, the thought behind this idea was that pictures can tell story's without any dialogue or action, the audience would have to derive certain meaning from the symbols and pictures and relate them to the young girl's life. For example the image of a coffin would indicate she'd lost someone, the image of an A grade would show the importance of grades and so on and so forth. This would ultimately show the story of the characters life. We would later speed the sequence up to show a time-lapse. The main inspiration for this idea was a sequence we viewed in a seminar lighting documentary, showing a young girl drawing on the floor. This idea seemed to have a very memorable impact on everyone and thus inspired us to advance the principle further.
Now we had our final idea we decided to brainstorm any symbols, pictures and story developments that we could incorporate into our video, I went home and produced a collage of symbols and picture that might symbolise a young persons life. The main concerns I believed would be significant to a young child included: Bullying, Safety and Security, Money, Parents, Friends, General Happiness, Technology e.c.t. These ideas could all be developed into a story, for example drawing the divorce of her parents and how this made her feel, having her draw pictures like unhappy faces and tears to show how she dealt with the divorce. Continuing the story with a custody case depicted with pictures of a judge and hammer, eventually leading to her running away from home. The possibility's were endless. We all discussed what would work best and came to the conclusion about illustrating the journey of the girls parents splitting up, what emotions she felt and how she dealt with it.
Production to start soon...
Samuel Dobson
Sunday, 7 November 2010
Design Practice 1: One Shot Film: Brief
Well hello again. I have now progressed onto the second design practice of three: One shot film, I have to produce a short film collaboratively in a team of students. We have to develop, plan and shoot an original one shot film idea, showing every detail of the design process along the way. The camera may either pan/zoom/crab or track only once, and must be on a tripod. I realise one shot films aren't as easy as they sound, to create a truly inventive and unique one shot, I will have to consider carefully visual composition, focus, movement, lighting and your choice of location. I hope to create a 'strong' one shot, that involves the audience but at the same time displays an interesting message. I realise that one shots films may require a long 'trial and error' process, experimenting is the key to ensure the atmosphere and messages are portrayed accurately.
To jump-start the project we were put into groups (which I was initially unable to attend but joined later), the test assignment was to make a short one shot film and as the brief describes the camera had to be on a tripod, with only one movement permitted. My group first decided upon the location of the test film, it was a toss up between the arboretum or the graveyard, they eventually selected the graveyard. Secondly they brainstormed ideas for the plot, chase scenes, contrasts between life and death and the eventual final idea of people running away from something unknown, where the camera lays on the ground creating a P.O.V shot.
The next day I was filled in with the existing ideas for the one shot and involved myself accordingly, I met with my group and we shortly got to work, we placed the camera on the graveyard path, centered and tilted slightly to create a quirky atmosphere. Next we assigned each other roles and analysed the directions we would be running in, we recruited extra people to run, which added to a large apocalyptic feel. Our main character would be unaware of all the people running in the opposite direction to him, continuing up the path until he eventually notices himself and runs as well. It ended up being quite comedic as It's hard to believe anyone could be so oblivious to his surrounding, On the other hand I believe it worked perfectly in the sense that the audience knows something dangerous and large is approaching. Anyhow this was just a test and gave us all a good idea of what's expected from us, I am now looking forward to getting stuck into this project and experimenting with the camera further.
Wednesday, 3 November 2010
Recap #1
So, seeing as I'm not a super-human-cyborg-robot-man I thought it wise to recap on anything significant learnt in seminars and lectures. This way when my later assignments arise, I have a handy backlog of useful information. Also when I word what I have learnt myself, It seems to sink in more than just hearing others speak about it. Well here's number one:
-Image and Composition
We learnt that everyday we are presented with visual information, how we make sense of the information is a key aspect to our intelligence as a society. The importance of visuals surpasses words, This quote elaborates on this perfectly "Seeing comes before words. The child looks and recognises before it can speak." -John Berger “ Ways of Seeing”. We all associate different shapes with different meaning, which were mentally created at infancy, this in effect changes how different people perceive the world.

What we see depends on the way of seeing, for example we learnt about the swastika, how the image has been around for 100's of year before Hitler, yet its meaning was altered extremely, The swastika was considered a holy symbol for good. This shows how images can be valued differently over time and in different cultures. We also looked at publicity images, how they can portray freedom and happiness to influence society's.
We also touched onto advertising and how were bombarded with up to 600 advertisements a day, It's becoming increasingly hard to filter out the hype and distorted news, we are being more and more manipulated by what we see as there's so much of it. It can even result in higher stress levels and alter our metal health.
We also learnt than when you view anything the process of the human eye and brain is much more complex than you think, the image you perceive is made up of significant structural patterns. composition gives paintings, website, films/animations its structure and meaning, its important as it can make or break a piece of work. composition can consists of Formats, Resolutions, Ratio, Proportion & Balance of an object, The Rule of Thirds (which i already fully understand), Proximity, Similarity, Direction/movement, Balance, positive and negative spaces and much more...

It's all very theoretical and deep, It will take more research to fully understand the chunk of it, but i certainly have a grasp of the basic principle of image meaning and composition.
#1
Semiotics, also called semiotic studies or semiology, is the study of cultural sign processes (semiosis), analogy, metaphor, signification and communication, signs and symbols. Semiotics is closely related to the field of linguistics, which in its part, studies the structure and meaning of language more specifically. Semiotics is usually divided into three branches, which include:
- Semantics: Relation between signs and the things to which they refer; their denotata
- Syntactics: Relations among signs in formal structures
- Pragmatics: Relation between signs and their effects on the people who use them
Tropes Merriam-Webster gives a definition of "trope" as a "figure of speech." In storytelling, a trope is just that — a conceptual figure of speech, a storytelling shorthand for a concept that the audience will recognize and understand instantly. Above all, a trope is a convention. It can be a plot trick, a setup, a narrative structure, a character type, a linguistic idiom... you know it when you see it. Tropes are not inherently disruptive to a story; however, when the trope itself becomes intrusive, distracting the viewer rather than serving as shorthand, it has become a cliche. Bad screenwriter
Samuel Dobson
Monday, 1 November 2010
Context 1: Assignment One: The Design Process: Brief
Well, I have been so caught up in the design practices over the last few weeks, that I haven't had any time to think about context one (the deadlines are scarily approaching). I have had so many unfamiliar words, ideology's and theory's thrown at me, I decided it would be best to unload the information learnt from lectures and seminars here for future reference, before in evaporates in to thin air.
First of: Context One: Assignment One: The Design Process
This involves discussing and arguing two of the following four design methodologies
• Reverse Engineering
• Prototyping
• Open Source
• Market Research
I have to Research and find examples from each of my chosen two methodologies. My task is using the methodologies I chose explain how they influence the design process. The intended outcome is that by examining my methodologies, it should become inherently clear how they differentiate and also influence the design process as a whole, not just individually. At the end I should be able to come to some sort of conclusion on the design process, I already realise that some are unique to product and person, but all share some fundamental similarity's.
Here are some relevant books for future reference :
- Digital Creativity: Techniques for Digital Media and the Internet. Wands, B.
- Beautiful Thing: An Introduction to Design. Clay, R.
- Managing Multimedia: Project Management for Web and Convergent Media- Book 1- people and processes. England & Finney.
- Design for New Media. Interaction Design for Multimedia on theWeb. Barfield, L.
This is the expected structure for future reference:
- Front sheet - Abstract - List of illustrations - Contents page - Introduction - Methodology One - Methodology Two - Conclusions - Bibliography - References - Appendices.
Firstly I thought it would serve well If wrote a short summary of what i already understood about each methodologies, and after a definition of the word. This allows me to expand later on.
Reverse Engineering:
What i have came to learn about reverse engineering so far: It's the process of stripping down a product to its source, De-constructing it to see how it was made and how old methods can be used to construct your new product. The usual reason for this is to improve a product by either making it cheaper or by realising what made your product good or bad in the first place. I think of it as a sort of back to the drawing board process, where you can combine old ideas to meet the demand at the time. Good examples of reverse engineering I've came across in tutor session and seminars are the IPhones, its smooth rectangular shape has been imitated by so many other phones. WW2 tanks, where the German's commandeered one of our tanks, took it apart and re manufactured it from there. I believe it is illegal in many countries although I'm not to sure where they draw the line, I know many company's look at rivals products to make there own more desirable and workable, Allthough I don't know when reverse engineering changes into breaching copyright.Definition:
Reverse engineering is the process of discovering the technological principles of a device, object or system through analysis of its structure, function and operation. It often involves taking something (e.g., a mechanical device, electronic component, or software program) apart and analyzing its workings in detail to be used in maintenance, or to try to make a new device or program that does the same thing without using or simply duplicating (without understanding) any part of the original.Prototyping:
What i have came to learn about prototyping so far: Well just from common sense and existing knowledge I possess, I know prototyping is the process of testing your product to see if it meets with it's intended requirements. Prototyping is a way to improve or analysis your products strengths and weaknesses before releasing into the market, hopefully avoiding any problems that would of occurred without prototyping. I know many company's will prototype there products and It's not just a one step process, It can repeat multiple times, I believe it's called a iterative process, keep going back and altering.Definition:
Prototyping 1. (Engineering / General Engineering) one of the first units manufactured of a product, which is tested so that the design can be changed if necessary before the product is manufactured commercially
2. a person or thing that serves as an example of a type
Open Source:
What i have came to learn about Open Source so far: Ah, now this one is bit trickier, well for me anyway. The basic knowledge I have on open source is that it's a product that is freely available to the public domain, can be taken and modified and possible sold on as your own product. I think it derives from a term to do with coding, the open source. For example I understand that a HTML code that can be freely copy and pasted from the Internet is considered open source, you could alter it's values, change the colours, fonts, layout or anything you wanted freely. Another good example of open source I believe is Wikipedia, as it's content is freely available to be altered by the public, creating a mixture of different people's opinions. I defiantly know the least on this methodologies, thus I will properly chose it as tutors say it's best to chose the opposing methodologies.
Definition:
Open source describes practices in production and development that promote access to the end product's source materials. Some consider open source a philosophy, others consider it a pragmatic methodology. Before the term open source became widely adopted, developers and producers used a variety of phrases to describe the concept; open source gained hold with the rise of the Internetsource codeSubsequently, a new, three-word phrase "open source softwarecopyright, licensing, domain, and consumer issues created.
Market Research:
What i have came to learn about Market Research so far:
"It's just what it Say's on the tin" This is the phrase that has came up several times throughout University, and It's totally accurate. Checking the market, by using questionnaires, surveys, interviews and asking the target audiences what they feel is needed from a product. If similar patterns and requests arise, you are made aware of products that are non-existent and allows you to meet the market demands at the time. Secondly It can be looking at existing products in the market, analysing what you can produce that 's unique to the market or analysing what make existing products work.
Definition:
Market research is any organized effort to gather information about markets or customers. It is a very important component of business strategy. Market Research is the key factor to get advantage over competitors. Market research provides important information to identify and analyze the market need, market size and competition.
Samuel Dobson
Subscribe to:
Posts (Atom)


































