Here they are, in all their glory:
Saturday 23 October 2010
Design Practice 1: Animation: Work Submission
I have produced and rendered two stations idents, one with sound and one without. The one with sound may need some minor tweaking and I believe the quality is reduced because access to adobe premier, to add the foley was unavailable . There isn't much to discuss at this stage until I am requested or decide to refine and alter, I doubt major changes will be necessary to the shapes and models, more likely the colours, formats and camera angles will be an issue.
Thursday 21 October 2010
Design Practice 1: Animation: Analysis, Synthesis and Planning
Now I have the basic concepts and designs for my animation, but have made no solid judgements or sense of the development stage, I like to identify the implications of my inspirations and brainstorming before I continue with later processes. This allows me to learn further and avoid possible problems arising in the future. I adapt any new ideas created by my analysis/synthesis at this point and usually incorporate them into my current project.
Analysis involves listing as many questions as you can think of regarding your project. The questions will vary from project to project but usually the majority of these questions are the same, whatever the project you are attempting. the Synthesis is the following section in the design process and is a list of answers. Quite simple really.
1) What software is most appropriate to use?
2) How long do I estimate to completion ?
3) What shapes and fonts are best and why?
4) What colours will I be adapting to my work ?
5) What is the main function of my animation?
6) What existing products were prime influences?
7) What are some good books, DVDs and useful information.
8) Where can I collect research material?
9) How long will my animation last?
10)What animation movements?
1) Well for this particular assignment, Auto desk 3DS has been assigned to us, and I understand that it's a highly rated piece of software, perfect for what I'm trying to achieve. The answer to this question would be more appropriate If I was doing an independent project, as I would have to deduce the best software for a project:
2) I estimate my completion date to be Saturday 23rd October 2010, I am basing this on the pace in which I'm learning the 3DS software, The practical sessions I have between the two date and the overall access I will have to learning materials and the software. This is my goal.
3) Through my brainstorming and Inspiration activity's I have decided up on the Fat Boy Slim font:
As It creates the required depth and energy I'm looking for, It also works well with 3DS effect 'squeeze'.
The shapes I have decided upon will be a cylinder for the swords, as I can use the 'extrude', 'beavel' and 'ident' tools to easily create swords. I will have two simple boxes as banners for my text:
4) The colour scheme I'm planning is a yellow to black gradient for my banner boxes:
The swords will have a bronze material effect for the handles, a gloss metal effect for the blade and a gold material for the base. The text will be white. The background I'm attempting is similar to this gold cracked effect:
5) The main function of my animation is to keep audiences entertained in between shows while there watching a channel based on my life. It should be to the point, fast, easily identifiable and be interesting. The station indent should be what audiences instantly associate with the channel.
6) After many hours of thinking, I have came to the conclusion the my main influences would have to be a hybrid mix of these two videos:
7) There are several books recommended to us In the assignment briefs and student handbooks that could be used to further my knowledge, along with fellow students recommendations. YouTube and the Auto Desk website also harbours endless useful information :
9) I am planning my animation to be between five and ten seconds in length, through my inspiration search, I realised that station indents are very spontaneous and do not aim to hold the audiences interest for long periods of time. The aim is get your message across and move on, hopefully leaving an image in the viewers mind.
10) I will be rotating and forwarding the banners/text, using the squeeze effect for the movement of the text and manipulating the pivot points of the two swords to stab onto screen and inter cross:
Now you can see how having this information is useful, I can future reference back to this section of the design process to help identify what my initial designs were, It also clears my mind of all the questions I was asking myself and paves a clear path for me to follow. I now have a plan to implement and will be progressing to the research stage shortly.
Samuel Dobson
Analysis involves listing as many questions as you can think of regarding your project. The questions will vary from project to project but usually the majority of these questions are the same, whatever the project you are attempting. the Synthesis is the following section in the design process and is a list of answers. Quite simple really.
1) What software is most appropriate to use?
2) How long do I estimate to completion ?
3) What shapes and fonts are best and why?
4) What colours will I be adapting to my work ?
5) What is the main function of my animation?
6) What existing products were prime influences?
7) What are some good books, DVDs and useful information.
8) Where can I collect research material?
9) How long will my animation last?
10)What animation movements?
1) Well for this particular assignment, Auto desk 3DS has been assigned to us, and I understand that it's a highly rated piece of software, perfect for what I'm trying to achieve. The answer to this question would be more appropriate If I was doing an independent project, as I would have to deduce the best software for a project:
2) I estimate my completion date to be Saturday 23rd October 2010, I am basing this on the pace in which I'm learning the 3DS software, The practical sessions I have between the two date and the overall access I will have to learning materials and the software. This is my goal.
3) Through my brainstorming and Inspiration activity's I have decided up on the Fat Boy Slim font:
As It creates the required depth and energy I'm looking for, It also works well with 3DS effect 'squeeze'.
The shapes I have decided upon will be a cylinder for the swords, as I can use the 'extrude', 'beavel' and 'ident' tools to easily create swords. I will have two simple boxes as banners for my text:
4) The colour scheme I'm planning is a yellow to black gradient for my banner boxes:
The swords will have a bronze material effect for the handles, a gloss metal effect for the blade and a gold material for the base. The text will be white. The background I'm attempting is similar to this gold cracked effect:
5) The main function of my animation is to keep audiences entertained in between shows while there watching a channel based on my life. It should be to the point, fast, easily identifiable and be interesting. The station indent should be what audiences instantly associate with the channel.
6) After many hours of thinking, I have came to the conclusion the my main influences would have to be a hybrid mix of these two videos:
7) There are several books recommended to us In the assignment briefs and student handbooks that could be used to further my knowledge, along with fellow students recommendations. YouTube and the Auto Desk website also harbours endless useful information :
- Learning Autodesk 3ds Max 2008
- Multimedia: From Wagner to Virtual Reality
- The Art of 3D Computer Animation and Effects
9) I am planning my animation to be between five and ten seconds in length, through my inspiration search, I realised that station indents are very spontaneous and do not aim to hold the audiences interest for long periods of time. The aim is get your message across and move on, hopefully leaving an image in the viewers mind.
10) I will be rotating and forwarding the banners/text, using the squeeze effect for the movement of the text and manipulating the pivot points of the two swords to stab onto screen and inter cross:
Now you can see how having this information is useful, I can future reference back to this section of the design process to help identify what my initial designs were, It also clears my mind of all the questions I was asking myself and paves a clear path for me to follow. I now have a plan to implement and will be progressing to the research stage shortly.
Samuel Dobson
Monday 18 October 2010
My Multimedia
NEXI - Robot with facial expressions

A new invention by MIT Media lab is a new robot that is able to show various facial expressions such as 'slanting its eyebrows in anger', or 'raise them in surprise', and shows a wide assortment of facial expressions while communicating with people.
This particular new technology piques my interest as I believe the evolution of robots could change our world extremely, we already live in age where technology aids our everyday lives , the possibility of improving human/robot teamwork in the future will open up many possibilities and controversies. The robots we have at the moment are great for perfectly completing tasks on the production line and can accurately design anything we want them to, but what interests me is when it gets to the point where robots function in the domestic environment, helping us put dishes in the dishwasher and cooking meals for us.
Anyway this new invention tells me that were getting closer and closer to breaking the limitations of everyday robots, I can't imagine people enjoying a realistic expression on a robot, personally It would make me really uncomfortable, but it will be very interesting to see how these new technology's can be used to further the development of human kind, for better or worse.
CREEPY!

A new invention by MIT Media lab is a new robot that is able to show various facial expressions such as 'slanting its eyebrows in anger', or 'raise them in surprise', and shows a wide assortment of facial expressions while communicating with people.
This particular new technology piques my interest as I believe the evolution of robots could change our world extremely, we already live in age where technology aids our everyday lives , the possibility of improving human/robot teamwork in the future will open up many possibilities and controversies. The robots we have at the moment are great for perfectly completing tasks on the production line and can accurately design anything we want them to, but what interests me is when it gets to the point where robots function in the domestic environment, helping us put dishes in the dishwasher and cooking meals for us.
Anyway this new invention tells me that were getting closer and closer to breaking the limitations of everyday robots, I can't imagine people enjoying a realistic expression on a robot, personally It would make me really uncomfortable, but it will be very interesting to see how these new technology's can be used to further the development of human kind, for better or worse.
CREEPY!
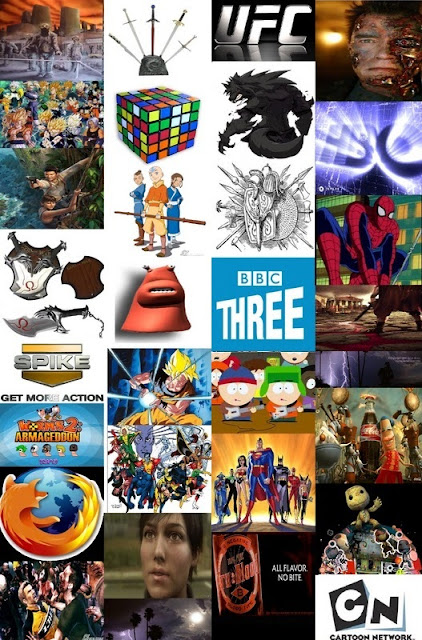
Design Practice 1: Animation: Inspiration and Brainstorming.

My first design process being inspiration, I decided to note down any visual styles of existing work that I enjoyed and could see potential in. These included thumbnails, drawings and videos. This helped extremely, as my creative juices were allowed to flow.

Now I had my inspiration I started to brainstorm any ideas I could incorporate into my animation. These included sketches, story boards and annotations, which helped identify colours, fonts, shapes and animation movement.
 |
| Samuel Dobson |
Saturday 16 October 2010
My Design Process - (In One Minute)
This is my presentation for my design process rounded up into one minute. At no point could you indicate to your specific area of work or product, so you have a generalized view of the design process. Let the video do the talking for itself.
I also understand that our second assignment in context one will be a visual essay, apparently this style of work is good preparation for that. Tricking me into subconsciously learning an assignment I haven't even been set yet, those NTU staff are smart for sure.
Inspiration
Brainstorming
Analysis
Synthesis
Planning
Research
Finalised Ideas
Development
Evalution
Approval and Launch
Samuel Dobson
I also understand that our second assignment in context one will be a visual essay, apparently this style of work is good preparation for that. Tricking me into subconsciously learning an assignment I haven't even been set yet, those NTU staff are smart for sure.
Inspiration
Brainstorming
Analysis
Synthesis
Planning
Research
Finalised Ideas
Development
Evalution
Approval and Launch
Samuel Dobson
Monday 11 October 2010
Context 1: Assignment 1 Task: Essay: My Design Process.
While analysing the design processes which I implemented, I will be specifically looking at the music video I created in A level Media Studies: CSS – THIS MONTH DAY TEN, where we had to create a video for a song that didn’t already exist. As this was a group task it was difficult to come up with ideas that everyone agreed upon and other times it was just difficult to get those ideas out of my head and into something others could visualise. This leads me to my first design process which was inspiration. We all decided to note down any visual styles of existing work that we enjoyed and could see potential in, this varied from adverts that were on TV at the moment, to old Clint Eastwood films. We then listed any artists we enjoyed and came to a mutual decision on the song and artist, one we would all be passionate working with. The main inspiration for our video was the CSS – Alcohol video, which has arts and crafts made characters and environments, all being animated with sticks and stop-motion.
 | |
| Cadburys advert. |
 |
| The Good, The Bad, And The Ugly stills |
Now we had our inspiration we started to brainstorm any ideas we could incorporate into our video, the look of the characters, the pace of movement to the song, the background images. We annotated everything so we could future reference our original ideas and be reminded what it was we wanted to do.
Next we started to identify our target audience, we collecting qualitative and quantitative data on various subjects, this involved the age range of CSS fans, Opinions on existing CSS video from both fans/not and the subculture that our artist most appealed to. This helped us better understand the audience that would be viewing our product, the preparation was crucial as we now knew what was expected from this particular artist, conventions that would be most suited to the age range and generally stopped us from creating something personal that might appeal to us but not the intended target market.
With all our inspiration, ideas and data we began to prototype and develop our video, we made rough templates of characters and environments to view which best suited the music, we experimented with different camera angles and shot lengths in an attempt to create the best atmosphere, we slowly narrowed down the concepts until we were satisfied with the end result. |
 | ||||||
| First design for house/stage |
After we had completed the developing stage we decided to show clips and extracts to fellow students and tutors, this gave us varied feedback and issues that we didn’t necessarily notice, the opinions and advice allowed us to further refine our product, perfecting it and eliminating any problems, which ultimately gave us the finished product. For example we got complaints about certain hand-held camera movements making people feel sick, so we decided to tone it down.
Finally we came to the conclusion that our product was effective in achieving what we set out to do and would have the correct impact on our target audience, being confident with our work we rendered it and released it into the market. (Well into the examiners hands.)
End Result: CSS - This Month Day 10
Samuel Dobson
Saturday 9 October 2010
Design Practice 1: Animation: Brief
My first design practice for the year is split up into three category's, interactive spaces, film and animation, each section lasts three weeks and then I advance to the next practice. I think the idea of this is to give me a taste of what each media form involves and ultimately help me decide what route I would like to take In my second year. The order in which I appear to be completing these practical assignments is:
- Animation
- Film
- Interactive Spaces
Which is good because the area I'm least interested in is last, after I've completed the three areas I need to round my work up into a presentation, which will show clearly everything I've done in a ten minute talk.
For my animation brief I got to play around with a piece of software called Auto Desk 3D Max, and was told that my project was to create a station ident for a channel based on my life, to keep audiences interest between shows. I viewed examples of station idents from BBC 2, ITV, CITV e.c.t, and I think I fully understand what is required of me.
Examples below:
Now knowing what I had to to do, I was introduced to the software I would be using to create my station ident, the software was Auto desk 3D max (Retail price = £3500, Students = Free) It is a platform for creating animation and has many wonderful features, I learnt how to apply a virtual plane for my animation to appear on, rotate/move shapes and text to key frames and also apply different effects to objects. The biggest lesson I learnt is to think of Auto Desk 3D as a virtual reality world where nothing really exists, It's up to you to make it realistic. Although I have only scratched the surface of this program I hope to be sufficient in using it in the near future, there's much to explore.
There's defiantly room for improvement :)
Samuel Dobson
Whiteboard Animations
To get a taste of what's to come and to get involved in some active learning with my fellow students, I took part in a whiteboard animation session. This involved one shot filming of whiteboard marker characters and objects, moving them slightly every shot to create a stop motion effect. I learnt that you need more frames to create one second of film than I realised. It was a good group exercise and served it's purpose of getting us in the spirit of what's to come and helping us to get to know each other.
Samuel Dobson
Finished result below:
Samuel Dobson
Finished result below:
Subscribe to:
Posts (Atom)















